在编写HTML代码时,重复录入标签显然是相当低效的。我制作了HTML-Editor插件,通过快捷键和菜单项来提高输入HTML标签的效率。
安装配置插件
请在vimrc中添加以下命令,以便在“Insert (paste)”状态下正常使用快捷键:
:set nopaste
如果侦测文件类型为XHTML,那么将自动使用小写的标签。也可以定义以下变量,以强制使用小写标签:
:let g:do_xhtml_mappings = 'yes'
在插入模式下,输入以“;”开头的关键词,比如“;pp”,将自动扩展为完整的段落标签;使用以下命令,可以修改默认的前缀键为逗号:
:let g:html_map_leader = ','
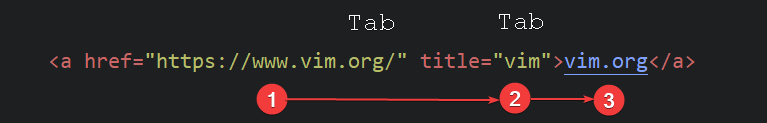
假设使用;ah快捷键,输入以下链接标签。光标将自动定位到href属性的引号之内;输入链接地址之后,点击Tab键将移动至title属性的引号之内;输入链接标题之后,点击Tab键将移动至</a>标签之前。也就是说,使用Tab键可以快速跳转至下一标签属性,进一步提高输入HTML代码的效率。
如果您需要输入真正的Tab制表符,那么可以使用;Tab快捷键。
如果您希望恢复通常的Tab键操作行为,那么请设置以下变量:
let g:no_html_tab_mapping = 'yes'
利用快捷键输入标签
以下表格列示了在插入模式和可视化模式下,用于输入HTML标签的快捷键:
| 快捷键 | 输入代码 |
|---|---|
;; | 插入字符“;” |
;& | 插入字符“&”[1] |
;4 | <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> |
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> | |
;s4 | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> |
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> | |
;ab | <abbr title=""></abbr> |
;ad | <address></address> |
;ah | <a href="" title=""></a> |
;an | <a id=""></a> |
;bd | <body><CR></body> |
;bh | <base href="" /> |
;bl | <blockquote><CR></blockquote> |
;br | <br /> |
;bu | <input type="button" name="" value="" /> |
;ca | <caption></caption> |
;ch | <input type="checkbox" name="" value="" /> |
;ci | <cite></cite> |
;cm | <!-- --> |
;co | <code></code> |
;cs | <style type="text/css"><!--<CR>--></style> |
;ct | <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> [2] |
;dd | <dd></dd> |
;de | <del></del> |
;df | <dfn></dfn> |
;dl | <dl><CR></dl> |
;dt | <dt></dt> |
;dv | <div><CR></div> |
;eb | <embed type="" src="" width="" height="" /> |
;em | <em></em> |
;fi | <input type="file" name="" value="" size="20" /> |
;fm | <form action=""><CR></form> |
;h1 | <h1></h1> |
;h2 | <h2></h2> |
;h3 | <h3></h3> |
;h4 | <h4></h4> |
;h5 | <h5></h5> |
;h6 | <h6></h6> |
;he | <head><CR></head> |
;hi | <input type="hidden" name="" value="" /> |
;hr | <hr /> |
;ht | <html xmlns="http://www.w3.org/1999/xhtml"><CR></html> |
;if | <iframe src=""><CR></iframe> |
;im | <img src="" alt="" /> |
;in | <ins></ins> |
;it | <i></i> |
;js | <script type="text/javascript"><!--<CR>//--></script> |
;la | <label for=""></label> |
;li | <li></li> |
;lk | <link href="" /> |
;ls | <link rel="stylesheet" type="text/css" href="" /> |
;me | <meta name="" content="" /> |
;mh | <meta http-equiv="" content="" /> |
;mi | <img src="" width="" height="" alt="" /> [3] |
;ms | <select name="" multiple><CR></select> |
;ns | <noscript><CR></noscript> |
;ob | <object data="" width="" height=""><CR></object> |
;og | <optgroup label=""><CR></optgroup> |
;ol | <ol><CR></ol> |
;op | <option></option> |
;pa | <input type="password" name="" value="" size="20" /> |
;pm | <param name="" value="" /> |
;pp | <p></p> |
;pr | <pre><CR></pre> |
;qu | <q></q> |
;ra | <input type="radio" name="" value="" /> |
;re | <input type="reset" value="Reset" /> |
;sa | <samp></samp> |
;sb | <sub></sub> |
;se | <select name=""><CR></select> |
;sj | <script src="" type="text/javascript"></script> |
;sm | <small></small> |
;sn | <span></span> |
;sp | <sup></sup> |
;st | <strong></strong> |
;su | <input type="submit" value="Submit" /> |
;ta | <table><CR></table> |
;tA | 在常规模式或可视化模式下,提示输入行列数,并自动生成表格代码 |
;tb | <tbody><CR></tbody> |
;td | <td></td> |
;te | <input type="text" name="" value="" size="20" /> |
;tf | <tfoot><CR></tfoot> |
;th | <th></th> |
;tH | <thead><CR></thead> |
;ti | <title></title> |
;tr | <tr></tr> |
;tx | <textarea name="" rows="10" cols="50"><CR></textarea> |
;ul | <ul><CR></ul> |
请注意:
由于“&”作为前缀键用于输入字符实体(Character Entity),所以定义快捷键用来输入此特殊字符; - charset属性根据文件的'fileencoding'或'encoding'属性自动判断;您也可以通过g:html_default_charset变量进行强制定义;
- 点击;mi将查找src指定的图片文件,然后将获得的图片尺寸信息更新到width和height属性中;
- 代码列中的“<CR>”,代表换行符;
- 在可视化模式下选则文本然后点击快捷键,将插入标签并将选中的文本放置在name、value或content属性中;
- 对于<acronym>,<big>,<center>,<font>,<isindex>,<strike>,<tt>,<frame>,<frameset>,<noframes>,<b>,<u>等等已废弃的标签,不建议继续使用;
- 关于完整的HTML标签索引,请参考HTML Elements Index。
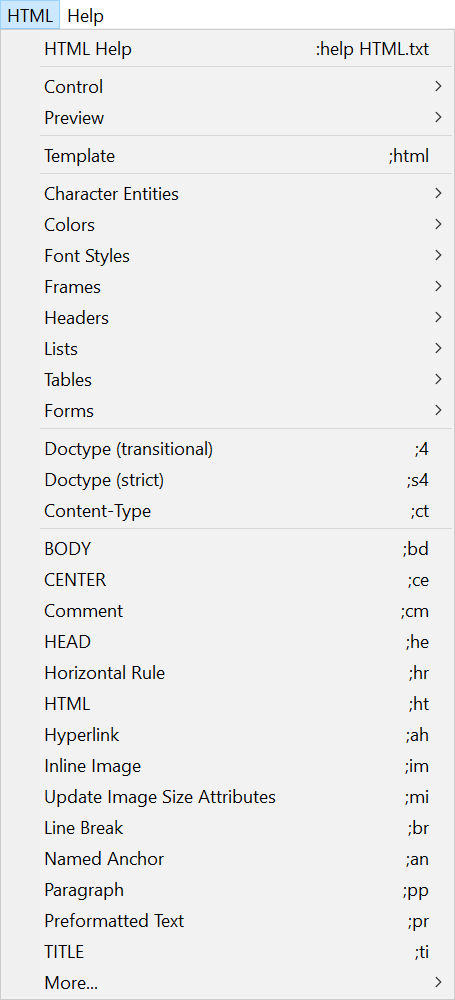
利用菜单输入标签
您也可以使用“HTML”菜单来输入HTML标签;







没有评论:
发表评论