HTML-Editor插件
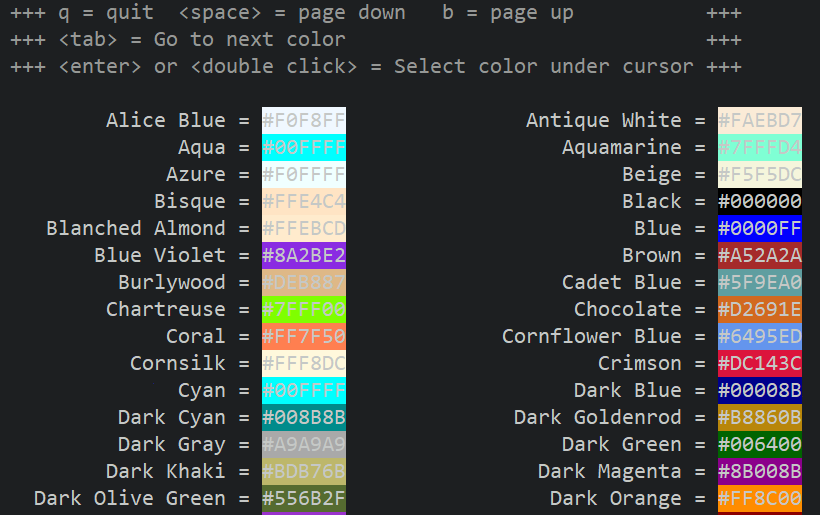
我在Christian J Robinson开发的HTML插件的基础之上,制作了HTML-Editor插件。使用:ColorSelect命令或者;#快捷键,可以在新建窗口中选取颜色。
使用Tab键,可以移动到下一个颜色;而使用Enter键,会将选中颜色的代码插入到当前光标处。
Colorizer插件
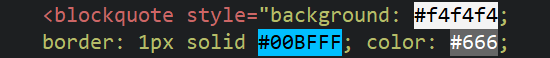
利用Colorizer插件可以直观的显示#rgb, #rgba, #rrggbb, #rrgbbaa, rgb(...), rgba(...)等等形式的颜色。如下图所示,颜色代码的背景显示一目了然:
HTML配色
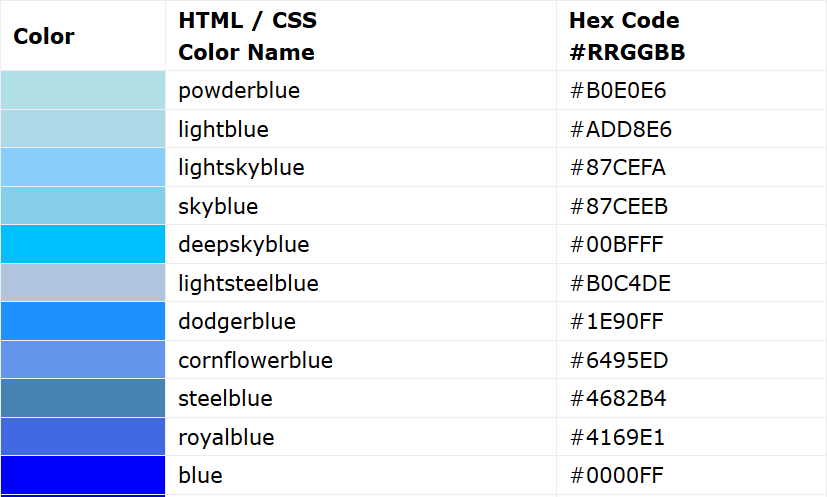
关于HTML和CSS中颜色的命名和代码,您可以参考HTML Color Codes和ColorSchemer网站。
从符合标准和可访问性(WCAG)角度考虑,应在CSS中设定色彩,而不是直接设置HTML代码中的color属性。
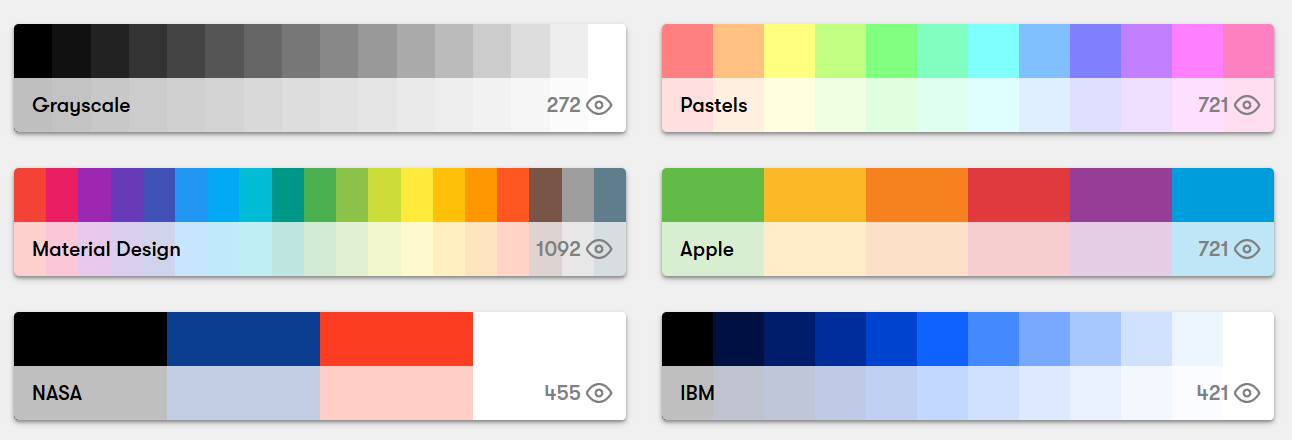
色彩的平衡感和可读性,对于网页设计至关重要。对于配色方案(Color Schemes),有单色(Monochromatic)、近似色(Analogous)、互补色(Complementary)、补色分割(Split-Complementary)、三等分(Triadic)和矩形配色(Tetratic / Double Complementary)等多种风格。您可以在calcolor网站中寻找灵感。
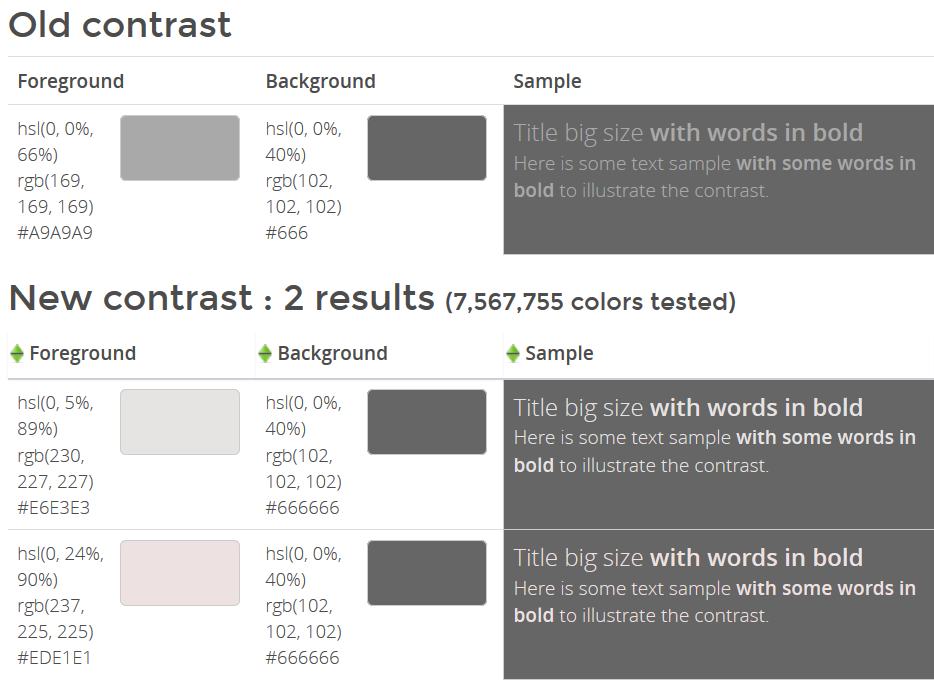
即使并非专业的设计师,无法创造出令人惊艳的配色,但还是需要以恰当的对比度,来保证网页的可读性。利用tanaguru,可以检查前景和背景色搭配是否合理,并给出相应的优化建议。
题外话
以下《艺术世界》里关于颜色的文字,读来颇为有趣,也与您分享:
被法国十九世纪著名画家乔治·修拉(Georges Seurat)所大量使用的印度黄(Indian yellow)在今日已不复存在。因为这种源自印度的颜料是由仅喂食芒果树叶和水的母牛的尿液所制成。牛难以消化芒果树叶,它们的尿液在蒸发提炼之后就生成了印度黄这种颜料。但是这种制作方式无疑对动物非常残酷,因而被英国殖民政府所取缔。珍贵的群青色(Ultra Marine)颜料来源于阿富汗采石场的青金石,调制师在研磨过程中需要非常小心地控制,既要把石块磨成细小颗粒,又要保证足够大才能含有颜色。群青色被用于中世纪的画作中,因为其昂贵的价格,常常需要在制作成本里另外加以注明。1826年,人工合成的群青色颜料在一次化学竞赛中被发明出来,被认为是炼金术一样的发明,这个说法毫不夸张,因为天然的群青色真的比黄金还贵。另外一种珍稀的泰尔紫色(Tyrian Purple,或称骨螺紫)则提取自海洋里的某类食肉性海螺分泌出的黏液。因为制作成本高昂,拜占庭帝国把它作为一种社会地位的象征,禁止皇室之外的普通人使用这些颜色,使之成为一种突显高贵身份的“皇家紫色”。--《福布斯颜料收藏库》









没有评论:
发表评论