在编写VIM学习笔记的过程中,我需要在Firefox中不断预览并验证手工编写的网页;同时也用于预览Markdown格式的Readme文档。
以下将介绍我常用的几款Firefox扩展。
Firefox Screenshots
使用内置的Firefox Screenshots,可以很方便地截取网页。通过鼠标拖拽,就能够滚动屏幕以截取超过当前屏显的较长网页。
Hides scrollbars
窗口的纵向和横向滚动条,除了占用屏幕空间之外,实在想不出还有什么用处?安装Hides scrollbars之后,将自动隐藏滚动条。当然你也可以点击工具栏上的按钮,来重新显示滚动条。
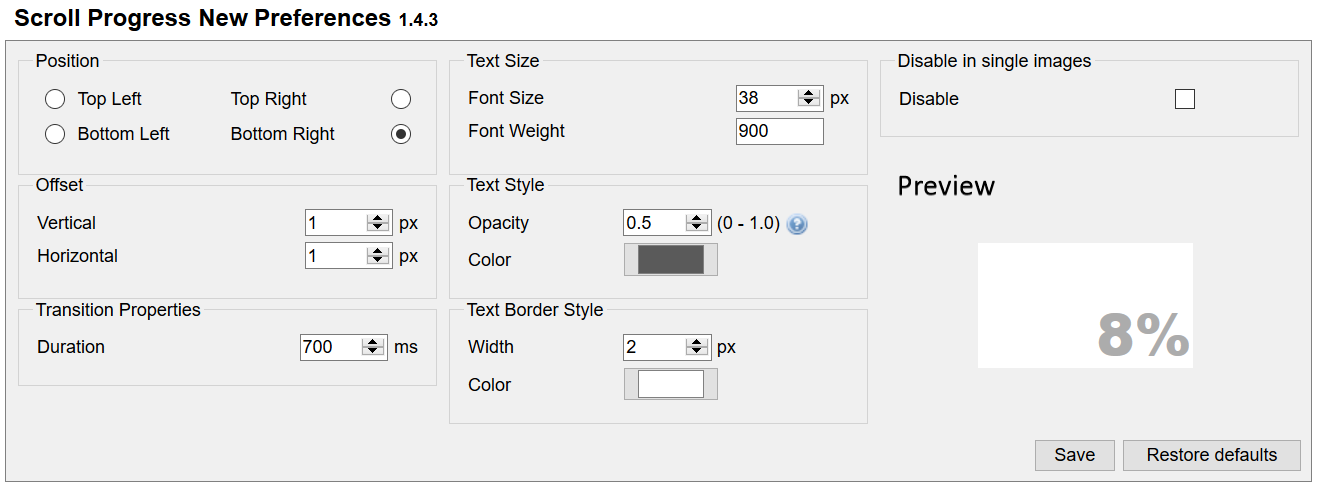
Scroll Progress New
在隐藏滚动条之后,如果你希望了解当前所处的网页位置,那么可以使用Scroll Progress New扩展,在滚动屏幕时显示相对于完整网页的百分比。
相对于冰冷无趣的滚动条,数字化的标识显然更加清晰直观。而且你还可以自定义百分比的显示效果:比如屏幕位置、字体大小、字体颜色和透明度等。
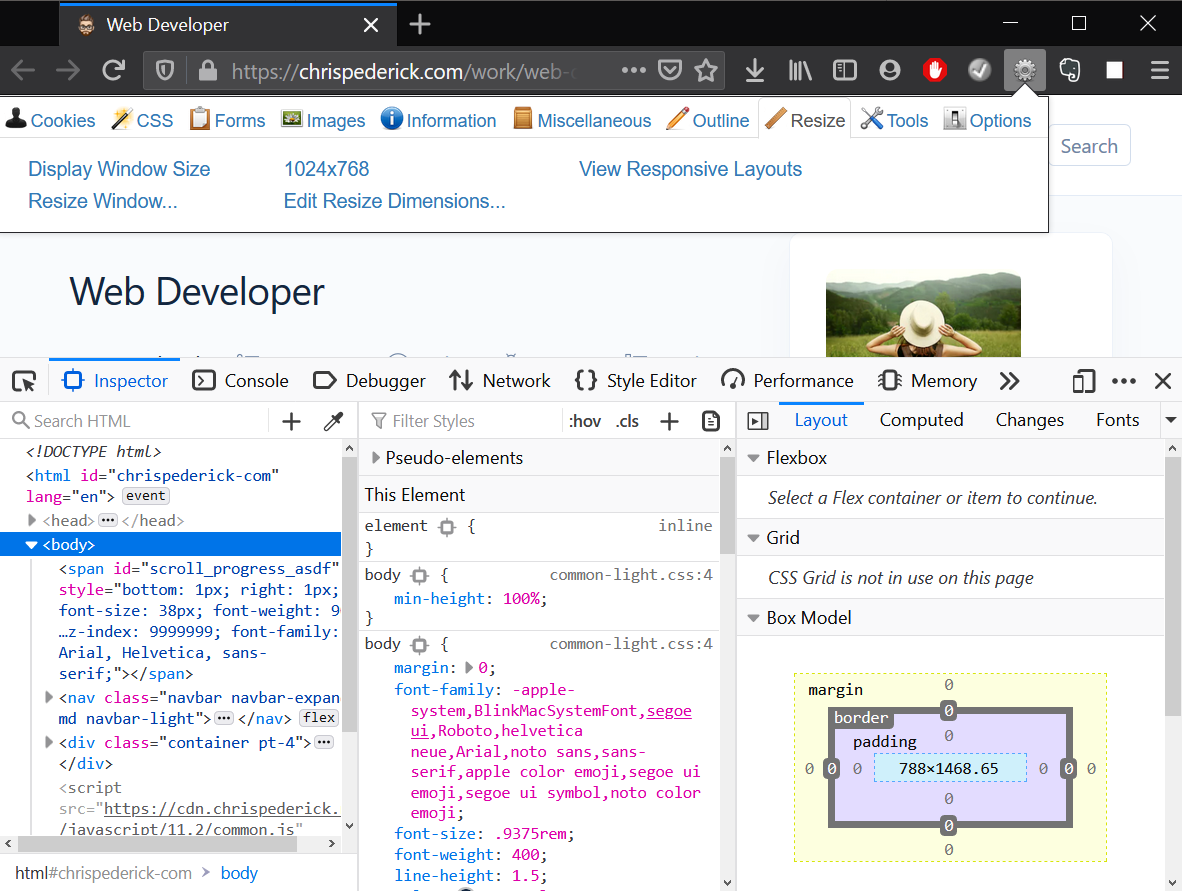
Web Developer
Web Developer可以说是网页开发的瑞士军刀,其提供的辅助工具可以大大提高网页开发和调试的效率。其功能非常丰富,比如检视网页元素、调试CSS、清理Cookie和调整窗口尺寸等等。关于更多功能的介绍,请查看chrispederick.com。
Html Validator
符合标准的网页开发,可谓是不作恶的底线了。通过生产具有可读性的高质量代码,促成在不同浏览器中达成一致的显示效果,并且关照不同用户群体的可访问性(accessibility)。
Html Validator是基于Tidy和OpenSP开发的,用于在本地验证网页是否符合W3C标准。
使用CTRL+SHIFT+I快捷键打开“Developer Tools”面板,然后点击“HTML Validator”页,将检查当前网页并显示存在的错误及原因。
GitLab Markdown Viewer
我不是Markdown的fans,我也不太明白:为什么有了HTML这样完整的标签体系,还需要再发明一个类似功能的子集。但是为了编写Readme文档,我还是需要利用GitLab Markdown Viewer来预览Markdown格式的文档。










没有评论:
发表评论